段落文本
- 字体: logo, code
- 颜色: red,yellow,green,cyan,blue,gray
- 大小: small, h4, h3, h2, h1, large, huge, ultra
- 对齐方向: left, center, right
-
彩色文字
在一段话中方便插入各种颜色的标签,包括:
红色
、黄色
、绿色
、青色
、蓝色
、灰色
。 -
超大号文字
文档「开始」页面中的标题部分就是超大号文字。
Volantis
A Wonderful Theme for hao
行内文本 span
- 字体: logo, code
- 颜色: red,yellow,green,cyan,blue,gray
- 大小: small, h4, h3, h2, h1, large, huge, ultra
- 对齐方向: left, center, right
-
彩色文字
在一段话中方便插入各种颜色的标签,包括:红色、黄色、绿色、青色、蓝色、灰色。
-
超大号文字
文档「开始」页面中的标题部分就是超大号文字。
Volantis A Wonderful Theme for hao
行内文本样式 text
- 带 下划线 的文本
- 带
着重号 的文本 - 带
波浪线 的文本 - 带
删除线的文本 - 键盘样式的文本 command + D
- 密码样式的文本:
这里没有验证码
分栏 tab
- Unique name :
- 选项卡块标签的唯一名称,不带逗号。
- 将在#id 中用作每个标签及其索引号的前缀。
- 不要设置空格
- 仅当前帖子/页面的 URL 必须是唯一的!
- [index]:
- 活动选项卡的索引号。
- 如果未指定,将选择第一个标签(1)。
- 如果 index 为-1,则不会选择任何选项卡。
This is Tab 1.
This is Tab 2.
This is Tab 3.
This is Tab 1.
This is Tab 2.
This is Tab 3.
This is Tab 1.
This is Tab 2.
This is Tab 3.
按钮 btns
- 圆角样式
class:rounded, circle - 布局方式
style:wide, fill, center,around 默认为自动宽度,适合视野内只有一两个的情况。 - 列数
grid: grid2, grid3, grid4, grid5
| 参数 | 含义 |
|---|---|
| wide | 宽一点的按钮 |
| fill | 填充布局,自动铺满至少一行,多了会换行 |
| center | 居中,按钮之间是固定间距 |
| around | 居中分散 |
| grid2 | 等宽最多 2 列,屏幕变窄会适当减少列数 |
| grid3 | 等宽最多 4 列,屏幕变窄会适当减少列数 |
| grid4 | 等宽最多 4 列,屏幕变窄会适当减少列数 |
| grid5 | 等宽最多 5 列,屏幕变窄会适当减少列数 |
- 如果需要显示类似「团队成员」之类的一组含有头像的链接:
- 或者含有图标的按钮:
- 圆形图标 + 标题 + 描述 + 图片 + 网格 5 列 + 居中
- 如果需要显示类似「团队成员」之类的一组含有头像的链接:
- 或者含有图标的按钮:
- 圆形图标 + 标题 + 描述 + 图片 + 网格 5 列 + 居中
timeline
| 参数 | 含义 |
|---|---|
| title | 标题/时间线 |
| color | timeline 颜色,default(留空) / blue / pink / red / purple / orange / green |
- 默认颜色
2022
01-02
01-03
- blue
2022
01-02
01-03
- pink
2022
01-02
01-03
- red
2022
01-02
01-03
- purple
2022
01-02
01-03
- orange
2022
01-02
01-03
- green
2022
01-02
01-03
- 默认颜色
- blue
- pink
- red
- purple
- orange
- green
flink 友链标签
可在页面加入类似友情链接列表效果,可以当做导航栏用
- 美化
- 默认
| 参数 | 含义 |
|---|---|
| name | 标题 |
| desc | 描述 |
| style | 样式:default beautify |
- 美化
- 默认
复选列表 checkbox
- 样式(
class): plus, minus, times - 颜色(
colour): red, yellow, green, cyan, blue, gray - 选中状态(
status): checked
折叠框 folding
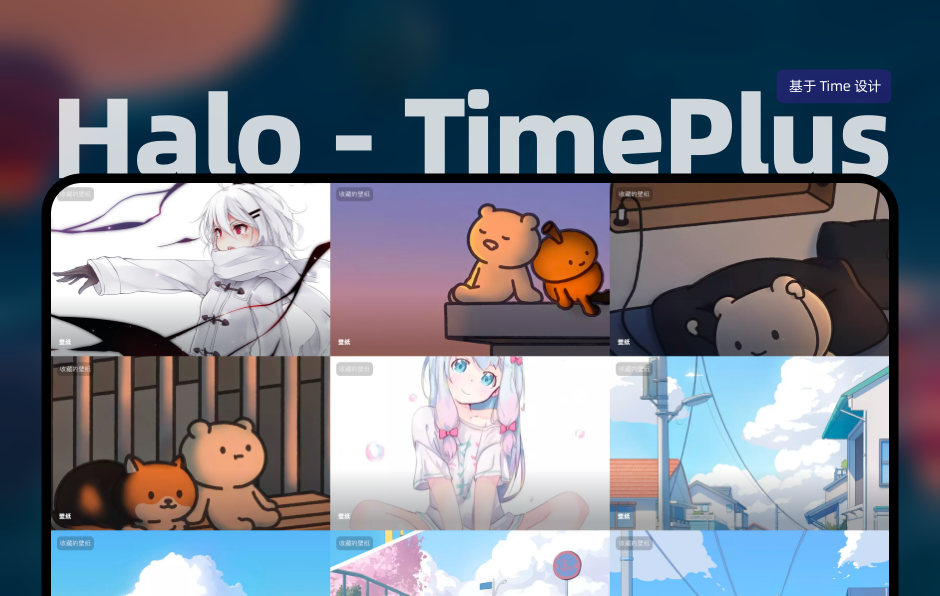
Gallery 相册图库
tag-hide
如果你想把一些文字、内容隐藏起来,并提供按钮让用户点击显示。可以使用这个标签外挂。
请注意,tag-hide内的标签外挂content内都不建议有h1 - h6
等标题。因为Toc会把隐藏内容标题也显示出来,而且当滚动屏幕时,如果隐藏内容没有显示出来,会导致Toc的滚动出现异常。
- display: 按钮显示的文字
- bg: 按钮的背景颜色
- color: 按钮文字的颜色
哪个英文字母最酷?
门里站着一个人?
卡片式外链标签引入
- 携带跳转链接的卡片
必填项link,img,tip
- 不携带跳转链接的卡片
不填写logo title subTitle
| 参数 | 含义 |
|---|---|
| link | 链接 |
| img | 图片 |
| tip | 标签 |
| cardTitle | 卡片标题 |
| logo | logo |
| title | 标题 |
| subTitle | 副标题 |
- 携带跳转链接的卡片
- 不携带跳转链接的卡片
链接卡片 link
上标标签 tip
| 参数 | 含义 |
|---|---|
| class | 样式: success,error,warning,bolt,ban,home,sync,cogs,key,bell |
| noIcon | 自定义图标 |
default
info
success
error
warning
bolt
ban
home
sync
cogs
key
bell
Note (Bootstrap Callout)
方法一
| 参数 | 含义 |
|---|---|
| class | 【可选】标识,不同的标识有不同的配色 ( default / primary / success / info / warning / danger ) |
| noIcon | 【可选】不显示 icon |
| style | 【可选】可以覆盖配置中的 style (simple/modern/flat/disabled) |
方法二
| 参数 | 含义 |
|---|---|
| class | 【可选】标识,不同的标识有不同的配色 ( default / blue / pink / red / purple / orange / green ) |
| noIcon | 【可选】可配置自定义 icon (支持内置的阿里图标,也可以配置 no-icon ) |
| style | 【可选】可以覆盖配置中的 style (simple/modern/flat/disabled) |
方法一
simple样式
modern样式
flat样式
disabled样式
no-icon样式
方法二
图标支持 自己引入图标 和 主题内置的阿里图标
- simple 样式
- modern 样式
- flat 样式
- disabled 样式
方法一
simple样式
modern样式
flat样式
disabled样式
no-icon样式
方法二
图标支持 自己引入图标 和 主题内置的阿里图标
- simple 样式
- modern 样式
- flat 样式
- disabled 样式
视频播放
- 视频
- Bilibili 视频
- 视频
| 参数 | 含义 |
|---|---|
| src | 视频地址 |
| width | width默认为100% |
| height | height默认为500 |
- Bilibili 视频
| 参数 | 含义 |
|---|---|
| bvid | 其中bvid为必填 |
| page | 页数 |
| width | width默认为100% |
| height | height默认为500 |
- 视频
- Bilibili 视频

 xaoxuu
xaoxuu